主要呈現實作成果
以下內容有參考教學影片,底下有附網址。
(內容包括我的不專業解說分析及在實作過程中遇到的困難與解決)
go go~
要完賽啦~![]()
繼續昨天,
完成應用設定ProductScreen後,
今天來換CartScreen。
為了讓購物車裡的物品呈現動態,
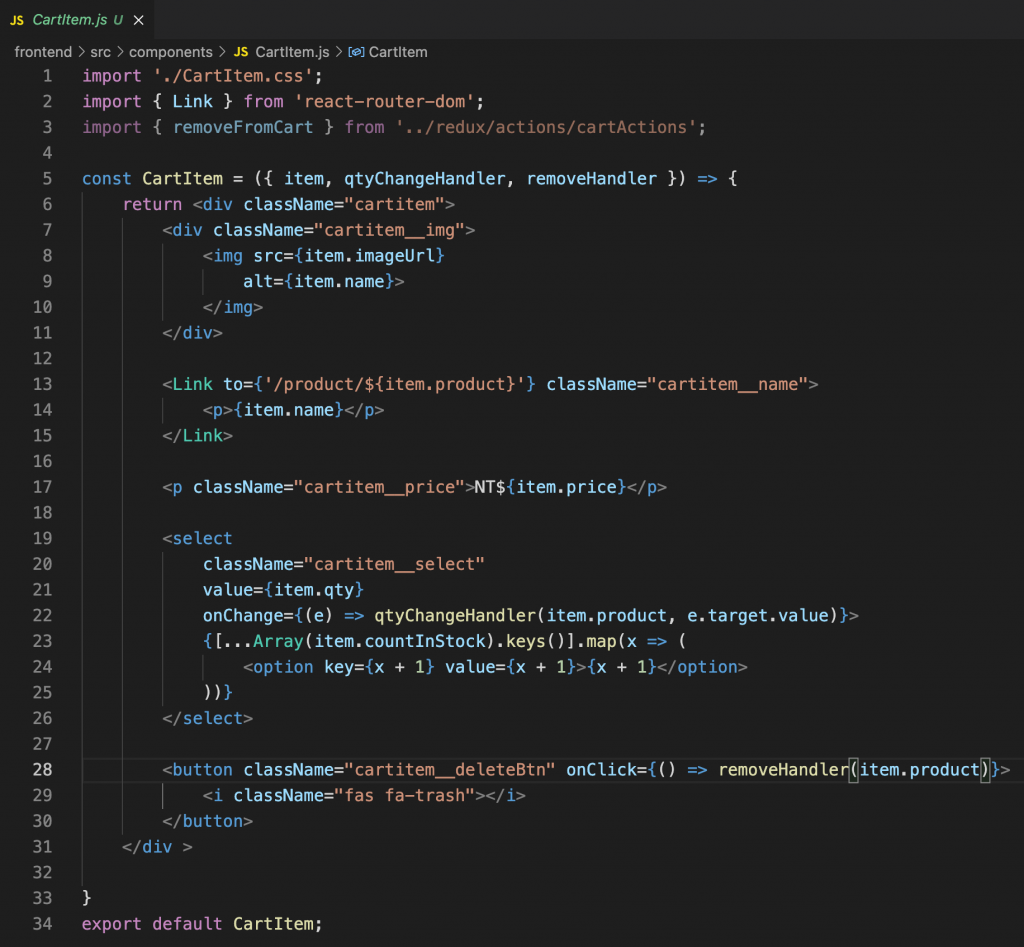
先來設定CartItem.js:
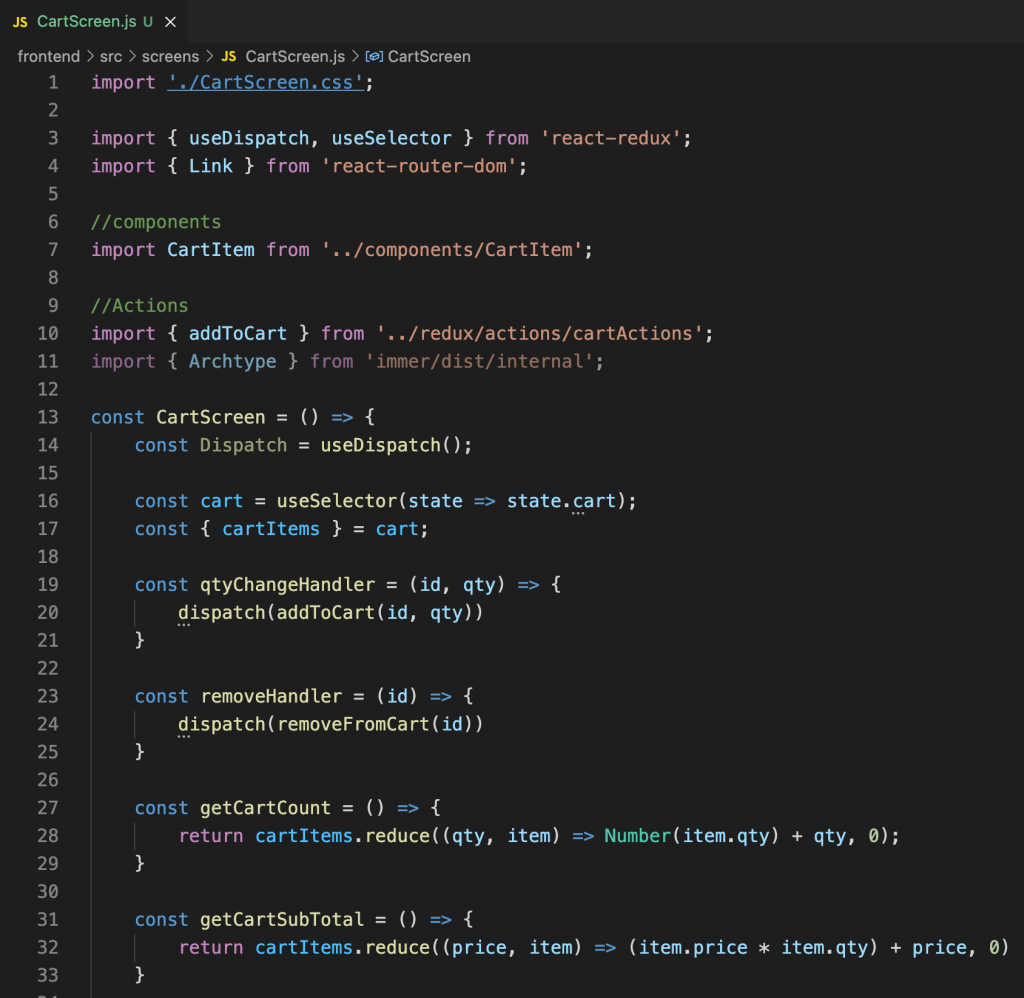
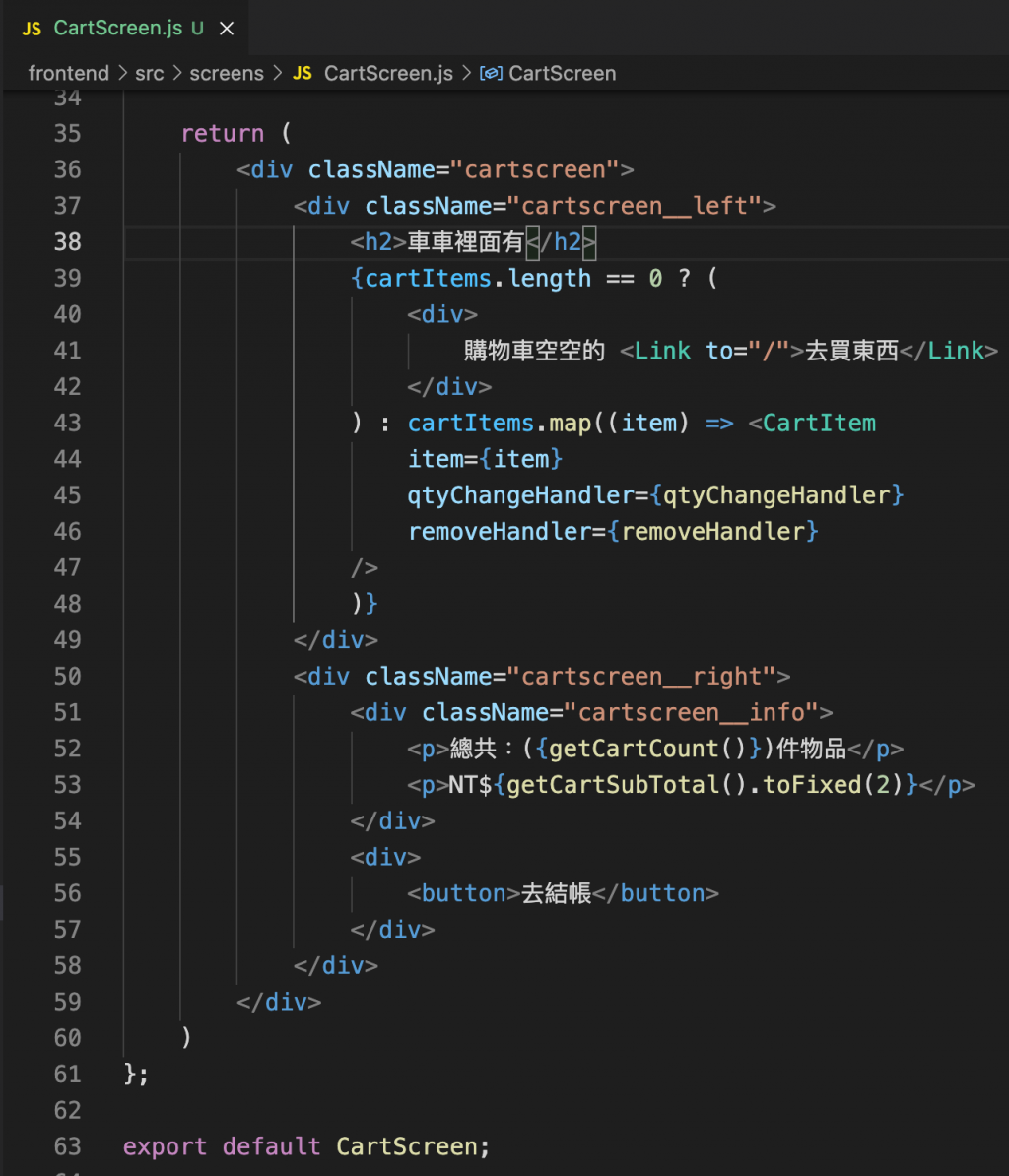
CartScreen.js:

第39-48行中冒號‘:’類似if else,而‘:’前是if(true)的部分,‘:’後則為else(false)的部分。至於‘?’
前為條件,後則為執行。
HomeScreen&ProductScreen&CartScreen都好了後
接下來是把Navbar(導引列)用好啦
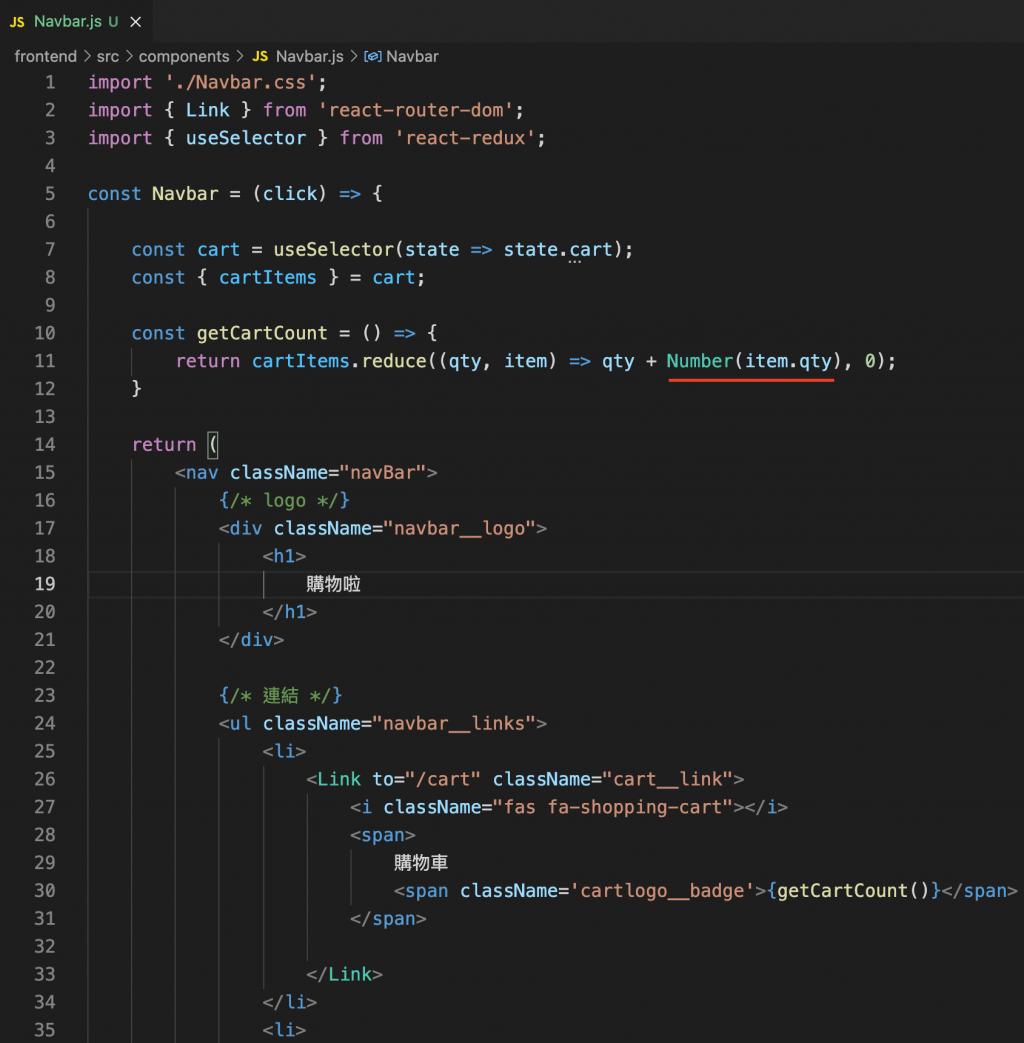
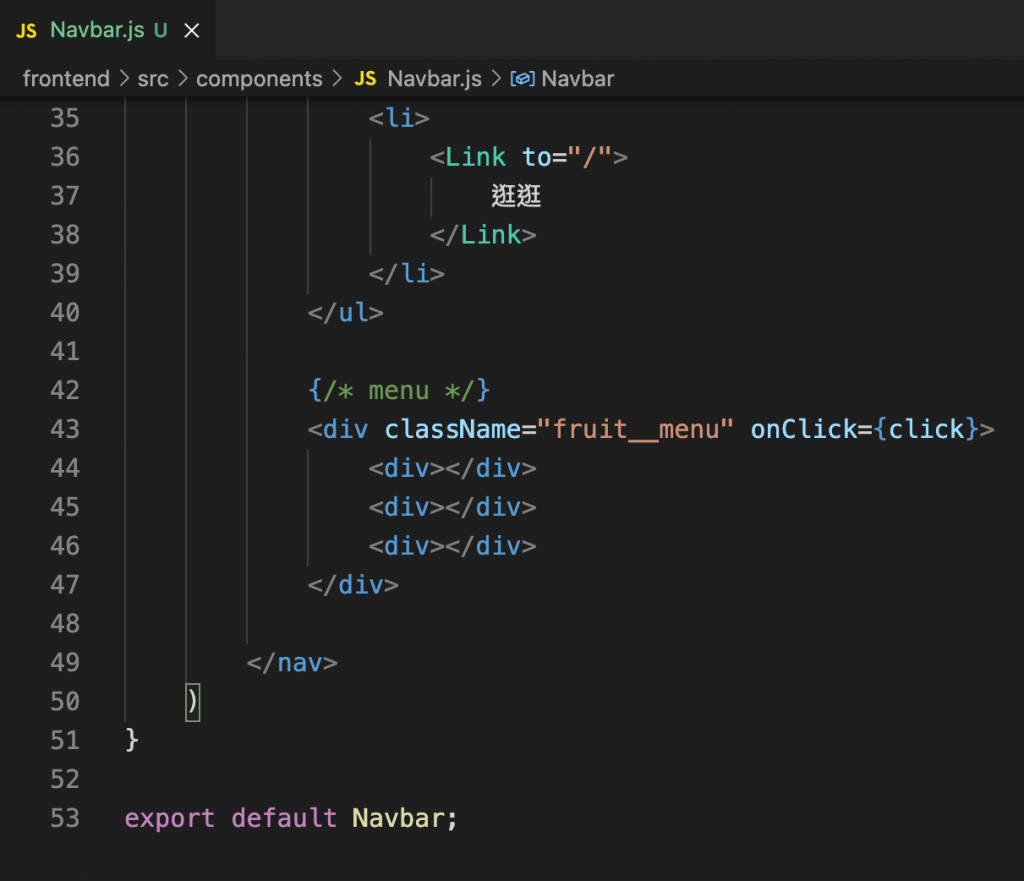
Navbar.js:

紅色底線中的Number(item.qty)原本為item.qty,後來加了Number讓item.qty為數字(實作中原本顯示07,加了Number則變成7)
這樣整個購物車就大功告成啦!!!![]()
剛好明天就完賽了 終於![]()
參考教學網站:https://www.youtube.com/watch?v=0divhP3pEsg&t=786s
